I am glad to present you an interview with Alberto Arlandi, who designed the Uniweb, a modular grid system that resurges the famous Unigrid by Massimo Vignelli, adapting it to the digital technology.
The Uniweb is a useful aid to web design that greatly contributes to speed up and rationalize the design process, bringing order and clarity to the layout and the communication. The Uniweb has been selected as one of the official projects of the XX1 Triennale in 2016.
I sincerely thanks Alberto for having shared his thoughts about the Uniweb.
Enjoy your reading,
 TO THE TOP ↑
TO THE TOP ↑
Born in Turin, Piedmont, 1993. He started working in 2012 as a freelance designer while still a student of communication design in Turin. The following year he started working on the Uniweb. In 2015 he worked for Munari Design on the
Archivio Grafica Italiana, that has been completely designed using the Uniweb. The following year the Uniweb has been selected as an official project of the XX1 Triennale exhibition in Milan.
Download the Uniweb
TO THE TOP ↑
What is the Uniweb?
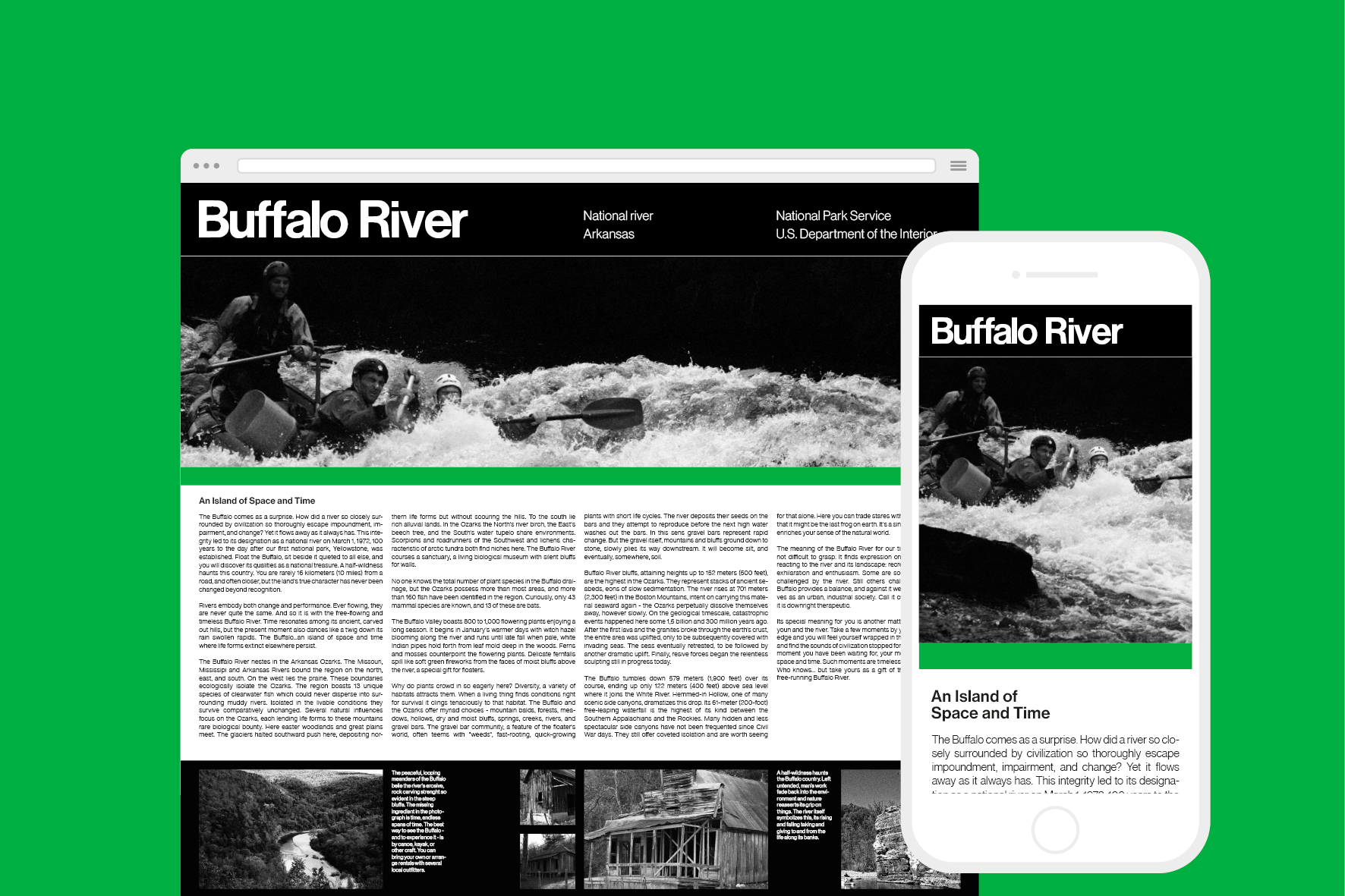
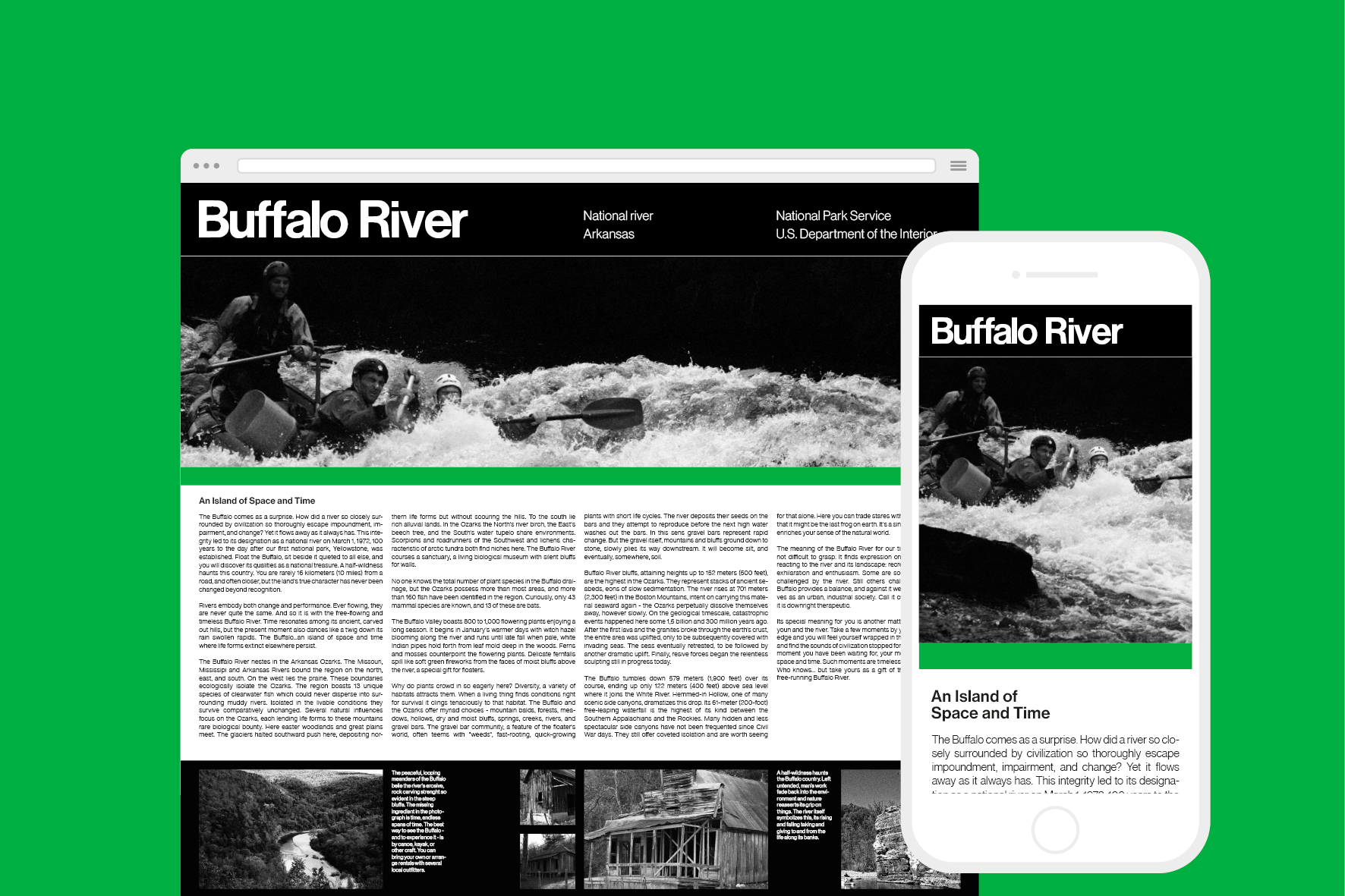
The Uniweb is a square-module typographic grid system developed starting from the famous Unigrid that
Massimo Vignelli conceived during the late 1970s for the U.S. National Park Service, redesigned to be effectively integrated to the contemporary web design technologies.
What are the advantages of designing a website using a modular grid in general and the Uniweb in particular?
Whatever is the field of application, the modular grid is an extraordinary ordering tool. Josef Müller-Brockmann dedicated an entire chapter of the book “Grid Systems” to illustrate the usefulness of the grid both in two- and three-dimensional spaces. However, most of the websites are usually designed using just an inaccurate column layout that doesn’t define any vertical rhythm. Yet it is evident that modularity would greatly speed up and simplify the design work. Furthermore, using a square module as the basis—like in the Uniweb—would rationalize even more the structure, because 2×2 square modules will always generate another square, and so on. Then, a modular grid should be always used to optimize the design process, and the Uniweb in particular constitutes even a higher starting point.
 Why did you decide to develope the Uniweb starting from a grid that was conceived for printing, and from the Unigrid in particular?
Why did you decide to develope the Uniweb starting from a grid that was conceived for printing, and from the Unigrid in particular?
To have a high quality starting point. But Massimo Vignelli was not the only one who used a square-module grid. We have another excellent example in the graphics designed by Otl Aicher for ERCO. However, the versatility and intuitiveness that are typical of the Unigrid permitted a quick and wide spread of its use for all the American parks.
Don’t you think that conceiving a specific grid for the web design would have been more appropriate to the digital technology?
No, because the grid has not such a strong connection to the media with which it is used, and if we would try to structure a grid on a specific number of pixels we would obtain a grid limited to contingent and ephemeral technologies.
Which qualities do the Uniweb and the Unigrid share and which not?
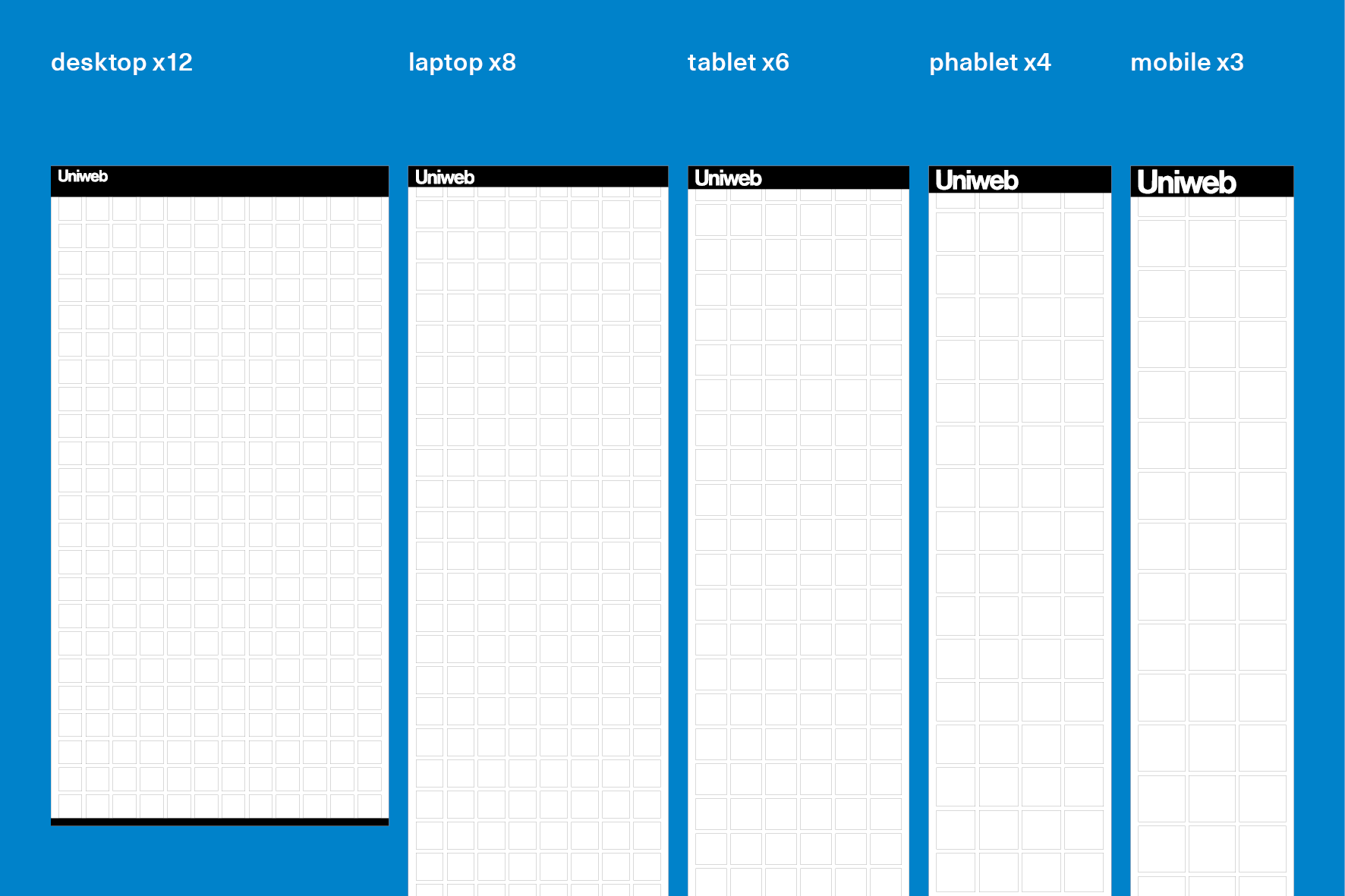
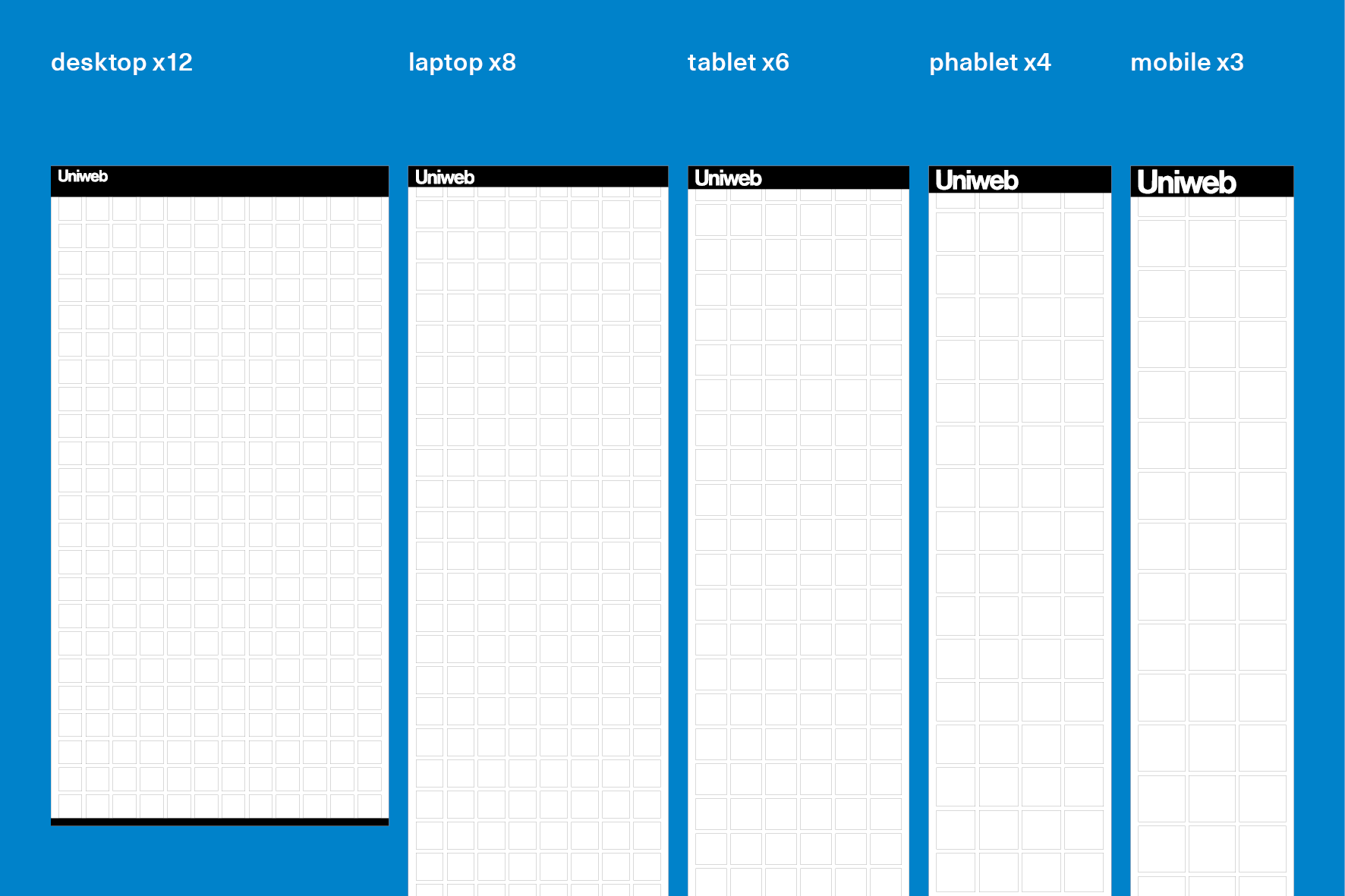
The Uniweb keeps the same design principles that defined the Unigrid: the clear organization of the elements in a square-module grid with 12 columns. While the main difference is related to the size. Unigrid has been conceived to be printed on a specific series of paper sizes. The Uniweb inevitably needs to adapt the screen sizes, whatever it is. Then, the number of column increases of decreases in relation to the wideness of the screen from 12 to 8, 6, 4, and 3 columns.
 Do you think that the National Park Service could benefit from the use of the Uniweb? In which way it could constitute a contribution to their website design?
Do you think that the National Park Service could benefit from the use of the Uniweb? In which way it could constitute a contribution to their website design?
The website of the NPS has been renovated one year ago, moving from a very primitive layout to a better design which is not very contemporary but quite simple to use. The Unigrid was conceived to unify the appearance of all the parks, but the website of the NPS have lost this visual consistency. The Uniweb could help the NPS to get back that consistency, and at the same time it could provide a flexible system to properly manage any communication needs. For sure, this requires a much greater effort compared to use a standard template but the benefits goes to the NPS and its audience.
What kind of audience the Uniweb is addressed to?
To people with at least a basic knowledge of typographic grids and user interfaces. To professional designers and developers who are interested in order and good design. Uniweb is not a tool for beginners and can’t guarantee an absolute certainty of the desired results, but it provides excellent results if used with a proper knowledge.
Is there a particular kind of websites to which the Uniweb is most appropriated?
Usually, a specially designed grid is better than a ready-made solution. However, most cases require not more than a simple structure to give rhythm to the page, and the Uniweb do it with a great versatility. The flexibility of the square modules allow to easily arrange the layout. Then, unless other shapes are to be preferred to the square, most of the websites can be designed using the Uniweb, from a blog to a photographic portfolio, and so on.
 Is it possible to redesign the structure of the Uniweb to adapt it to specific needs? What kind of changes can be made?
Is it possible to redesign the structure of the Uniweb to adapt it to specific needs? What kind of changes can be made?
The Uniweb features a structure which is a compromise between the original proportions of the Unigrid and a size that better fits the digital screens. The developer version of the CSS file can be completely modified to adjust the size of the modules. The sizes are expressed in vw (viewport width), percentages of the width or height of the browser window. And of course the framework can be further reshaped to obtain rectangular modules.
Thank you very much.
Thank you.
© 2016 Alberto Arlandi, Nicola-Matteo Munari. All rights reserved.
TO THE TOP ↑
If you wish to add a comment please feel free to write at
info@designculture.it
TO THE TOP ↑
The Uniweb can be downloaded for free from the official website.
Download the Uniweb
TO THE TOP ↑

Archivio Grafica Italiana is the first digital resource to the Italian graphic design heritage. Founded by Nicola Munari in 2015.

Design consultancy based in Piacenza, Italy. Founded by Nicola Munari in 2015, it operates in the whole field of design.
TO THE TOP ↑